Valencia, 10/03/2022, G.B. (actualizado a 6 de abril de 2022; 15:50 horas)
Ya hemos visto en el primer artículo o post de este mini tutorial de CSS (Introducción a CCS, hojas de estilo o Cascading Style Sheets (I)) qué es CSS, para qué sirve y su sintáxis básica con algunos pequeños ejemplos, incluso una forma de agregarlo a una página web. Ahora vamos a ver cómo vincular una hoja de estilo a un archivo HTML. Vamos allá!
Agregar CSS a un documento mediante un archivo css externo
Para empezar, debemos indicar en el documento HTML que hay algunas reglas CSS que queremos que use. Ya sabemos que tenemos tres formas diferentes de aplicar CSS a un documento HTML. (VER)
Pero la forma más habitual y útil de hacerlo es vincular un archivo CSS, que incluye todas las declaraciones y reglas CSS que queramos, desde el encabezado del documento. Lo hemos visto por enciama. ahora vamos a verlo más detalladamente y con ejemplos. Para vincular una hoja de estilos a un documento HTML haremos lo siguiente:
- Vinculamos el archivo css recién creado, styles.css, a nuestra página index.html y añadimos la siguiente línea en algún lugar dentro del documento HTML, preferiblemente en la cabecera de documento, entre <head< y </head>:
<link rel="stylesheet" href="styles.css">
Link le dice al navegador que hay una hoja de estilo con el atributo rel y la ubicación de esa hoja de estilo como el valor del atributo href.
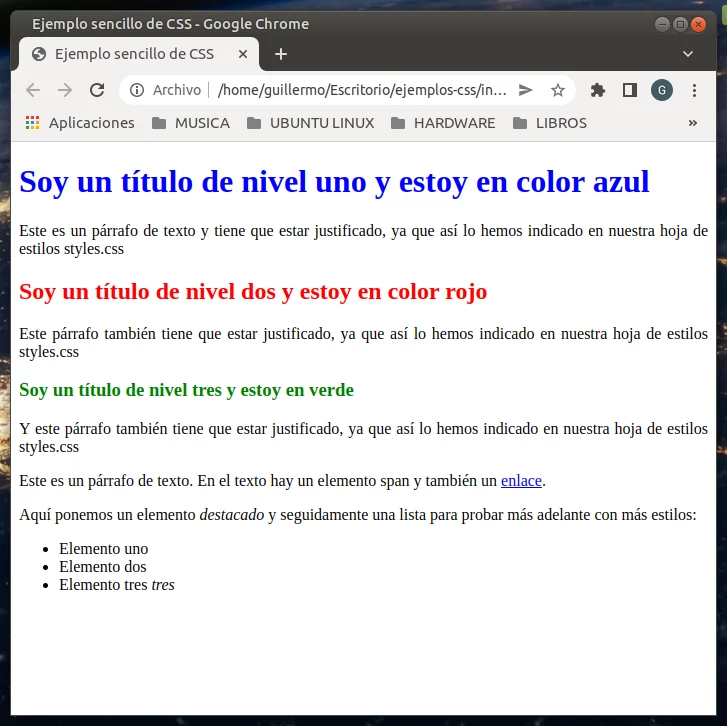
Guarda los archivos HTML y CSS antes de volver a cargar la página en un navegador web. Ahora los títulos de nivel uno estarán en azul, los de nivel dos en rojo los de nivel tres en verde. Además, los párrafos de textos deben estar justificados. Este es el código de la página HTML con la hoja de estilos vinculada:
<!doctype html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>Ejemplo sencillo de CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Soy un título de nivel uno y estoy en color azul</h1>
<p>Este es un párrafo de texto y tiene que
estar justificado, ya que así lo hemos indicado
en nuestra hoja de estilos style.css</>
<h2>Soy un título de nivel dos y estoy en color rojo</h2>
<p>Este párrafo también tiene que estar justificado,
ya que así lo hemos indicado en nuestra hoja de
estilos style.css</p>
<h3>Soy un título de nivel tres y estoy en verde</h3>
<p>Y este párrafo también tiene que estar justificado,
ya que así lo hemos indicado en nuestra hoja de
estilos style.css</p>
<p>Este es un párrafo de texto. En el texto hay
un <span>elemento span</span> (que ya veremos)
y también un <a href="http://example.com">enlace</a>.</p>
<p>Aquí ponemos un elemento <em>destacado</em>
y seguidamente una lista para probar más adelante
con más estilos:</p>
<ul>
<li>Elemento uno</li>
<li>Elemento dos</li>
<li>Elemento tres <em>tres</em></li>
</ul>
</body>
</html>
- Salida:

Vemos que los párrafos (<p></p>) están en amarillo porque hemos especificado que la primera línea del párrafo esté en ese color:
h1 {
color: blue;
}
h2
{ color: red;
}
h3 {
color: green;
}
p {
text-align: justify;
}
h2, h3
.unaClase {
color: green;
}
.unaClase
{
color: red; text-align: justify;
/* pares propiedad y su valor separados por punto y coma */
}
#principal { font-weight: bold; }
a[href="https://indaga.net"] { color: green; }
a: hover {color: red; font-weight: bold;}
p::first-line { color: yellow; }
article > p { text-align: left; }Ejecutar ejemplo
Ver archivo .css
En el siguiente artículo o capítulo veremos Qué es una clase y como añadirla. Veremos con más detalle los selectores, sus propiedades y valores y también veremos la otra forma de insertar estilos dentro de un documento HTML. Hasta pronto!
 CSSMatic es una web que nos ofrece algunas herramientas CSS online muy interesantes. Herramientas CCS online para diseñadores web: “The ultimate CSS tools for web designers. CSSmatic is a non-profit project, made by developers for developers“…
CSSMatic es una web que nos ofrece algunas herramientas CSS online muy interesantes. Herramientas CCS online para diseñadores web: “The ultimate CSS tools for web designers. CSSmatic is a non-profit project, made by developers for developers“…