Valencia, 15/03/2022, G.B. (15/03/2022: primer borrador…)
Ya hemos visto qué es CSS, para qué sirve y hemos echado un vistazo a cómo implementar el lenguaje de estilos en páginas web (aún no todas…). Ahora creo que toca hablar un poco de los selectores, sus propiedades y valores. En definitiva, de los ‘ladrillos‘ del lenguaje. Empecemos:
Ya sabemos qué es una declaración CSS y una regla CSS (selector { propiedad. valor; }. El conjunto de declaraciones CSS (que es un conjunto de reglas CSS) formarán nuestra hoja de estilos que implementaremos o ‘llamaremos‘ desde nuestra página web (o gestor de contenidos, e-commerce, etc.). También podremos hacer ‘pequeños y precisos cambios‘ dentro de un documento HTML (o XML) para cambiar determinados estilos de determinados elementos (que como he dicho, ya veremos). Bien, vamos a ver los distintos tipos de selectores, incluyendo las clases y los pseudoelementos.
Tabla de contenidos
Tipos de selectores en CSS
Lo primero, decir que vamos a utilizar los comentarios en CSS para delimitar los ejemplos. Un comentario en CSS (ya hemos visto ejemplos) se escribe así:
/* esto es un comentario en CSS */
Un selector CSS es la primera parte de una regla CSS. Es un conjunto de elementos y otros términos que indican al navegador web qué elementos HTML se seleccionan para aplicarles una regla, la cual incluye los valores de las propiedades CSS. El elemento o los elementos seleccionados por el selector se denominan sujeto del selector.
Hay diferentes tipos de selectores. Saber qué tipo de selector necesitamos nos ayudará a crear la regla CSS que buscamos. Disponemos de Selectores de tipo, de clase y de ID.
Veamos el primer y más habitual tipo de selector (un elemento HTML como párrafo, título, capa, etc.):
Selectores de tipo
Como acabamos de decir, son los selectores más habituales. Son los que afectan a un elemento HTML, y del que toman su nombre:
h1 {
color: blue;
font-size: 24px;
}
/* Es un selector de tipo que afecta al elemento HTML h1 o título 1/
h2 /* h2 es un selector que equivale al elemento o tag h2 en HTML, el título 2. es el ‘sujeto */
{
color: green; /* color es la propiedad y green el valor */
}
También hemos visto algunos selectores y también que hay diversas maneras de organizar el documento. Un ejemplo: seleccionando un elemento, como h2, o seleccionando una clase, como .unaClase (enseguida vemos qué es eso de una clase…).
Los selectores se definen en la especificación de selectores de CSS3 (la versión actual de las hojas de estilo) correspondiente. Por supuesto, es necesario que los navegadores los admitan para que funcionen. La mayoría de los selectores que encontraremos se definen en especificación de nivel 3 de selectores, que es una especificación consolidada y, por lo tanto, la mayoría de navegadores admitirán esos selectores.
Podemos combinar en una CSS varios selectores separándolos con una coma:
h2, h3 .unaClase {
color: green;
}Una buena idea ‘de estilo’ es dejar un espacio en blanco tanto antes como después de la coma. de esa forma, resultará más fácil de ver y entender si cada selector se encuentra en una línea distinta.
h2, h3
.unaClase {
color: green;
}Selectores de clase
Los elementos que empiezan por un punto (.) se denominan clases. Son selectores específicos (“inventados“) que no se corresponde con ningún elemento HTML. Ejemplos:
.unaClase
{
color: red; text-align: justify; /* pares propiedad y su valor separados por punto y coma */
}o un ID (que veremos también para que nos puede servir):
#principal { font-weight: bold; text-align: right;}Para utilizarlos, tendremos que darle el nombre de la clase en nuestro documento HTML (o XML), la otra forma que ya he comentado de insertar hojas de estilo en un documento (elemento + class = “nombreClase”):
<p class="unaClase"> Esto es un paŕrafo con la clase .unaClase.< /p>Aquí hemos utilizado una declaración CSS, embebida en el documento HTML. Ya lo veremos…
Selectores de atributo
Este grupo de selectores te proporciona diferentes formas de seleccionar elementos según la presencia de un atributo determinado en un elemento:
a[title] { } /* afectará al atributo title de un enlace o elemento HTML a */
También podemos hacer una selección basada en la presencia de un atributo que tiene un valor particular asignado. En el siguiente ejemplo la URL de Indaga.net:
a[href="https://indaga.net"] { color: green; }Las pseudoclases y los pseudoelementos
Este grupo de selectores incluye pseudoclases, que aplican estilo a ciertos estados de un elemento. La pseudoclase :hover, por ejemplo, selecciona un elemento solo cuando se le pasa el ratón por encima:
a: hover {color: red;}Los pseudoelementos seleccionan una parte determinada de un elemento en vez del elemento en sí. Por ejemplo, ::first-line siempre selecciona la primera línea del texto que se encuentra dentro de un elemento. Ejemplo:
p::first-line { color: yellow; }
Ver listado de pseudoelementos
NOTA: Lo veremos con más detalle más adelante…
Combinadores
El último tipo de selectores combina otros selectores con el fin de delimitar elementos de nuestros documentos. El ejemplo siguiente selecciona los párrafos que son hijos directos del elemento utilizando el operador de combinación hijo (>):article > p { } (más adelante veremos lo de herencia y cascada en CSS, algo muy importante…).
article > p { text-align: left; }
Os recomiendo este enlace al respecto: Combinadores (Mozilla.org)
Ejemplo:
Hoja de estilos (styles2.css):
h1 {
color: blue;
}
h2
{ color: red;
}
h3 {
color: green;
}
p {
text-align: justify;
}
h2, h3
.unaClase {
color: green;
}
.unaClase
{
color: red; text-align: justify; /* pares propiedad y su valor separados por punto y coma */
}
#principal { font-weight: bold; }
a[href="https://indaga.net"] { color: green; }
a: hover {color: red; font-weight: bold;}
p::first-line { color: yellow; }
article > p { text-align: left; }Documento HTML:
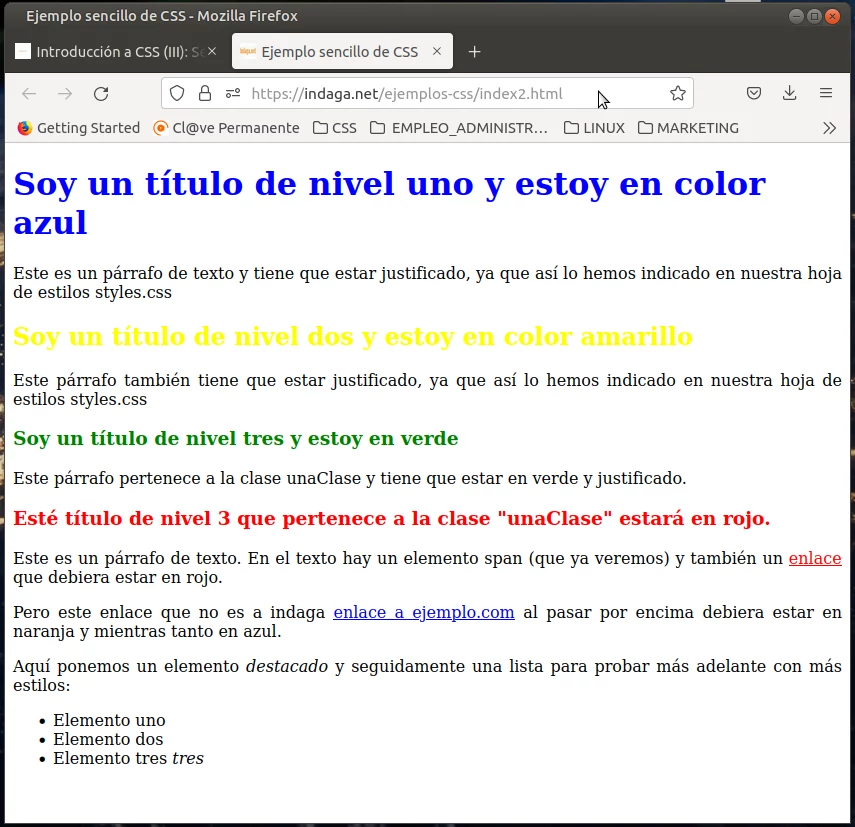
<!doctype html> <html lang="es"> <head> <meta charset="utf-8"> <title>Ejemplo sencillo de CSS</title> <link rel="stylesheet" href="styles2.css"> </head> <body> <h1>Soy un título de nivel uno y estoy en color azul</h1> <p class="principal">Este es un párrafo de texto y tiene que estar justificado, ya que así lo hemos indicado en nuestra hoja de estilos styles.css</> <h2>Soy un título de nivel dos y estoy en color amarillo</h2> <p>Este párrafo también tiene que estar justificado, ya que así lo hemos indicado en nuestra hoja de estilos styles.css</p> <h3>Soy un título de nivel tres y estoy en verde</h3> <p class="unaClase">Este párrafo pertenece a la clase unaClase y tiene que estar en verde y justificado.</p> <h3 class="unaClase"> Esté título de nivel 3 que pertenece a la clase "unaClase" estará en rojo.</h3> <p>Este es un párrafo de texto. En el texto hay un <span>elemento span (que ya veremos)</span> y también un <a href="https://indaga.net">enlace</a> que debiera estar en verde.</p> <p> Pero este enlace que no es a indaga <a href="http://ejemplo.com">enlace a ejemplo.com</a> al pasar por encima debiera estar en naranja y mientras tanto en azul.</p> <p>Aquí ponemos un elemento <em>destacado</em> y seguidamente una lista para probar más adelante con más estilos:</p> <ul> <li>Elemento uno</li> <li>Elemento dos</li> <li>Elemento tres <em>tres</em></li> </ul> </body> </html>
Salida (haz clic para ampliar la imagen):

Ejecutar archivo HTML
Ver hoja de estilos (styles2.css)
P.D. En cuanto a las propiedades de los selectores, os dejo algunos enlaces muy interesantes al respecto:
Lecturas recomendadas:
- Selectores básicos
- Propiedades CSS (unpocodetodo.info)
- Tabla resumen de propiedades CSS y sus valores (eniun.com)
- Índice de propiedad CSS estables y sus valores (mclibre.org)
- Tipos de Selectores (Mozilla.org)
INTRODUCCIÓN A CCS, HOJAS DE ESTILO O CASCADING STYLE SHEETS (I)
INTRODUCCIÓN A CSS (II): CÓMO VINCULAR UNA HOJA DE ESTILOS A UN DOCUMENTO HTML
INTRODUCCIÓN A CSS (III): SELECTORES, CLASES Y PSEUDOELEMENTOS
INTRODUCCIÓN A CSS (IV): HERENCIA, CASCADA Y ESTILOS INLINE