CSS3 nos permite crear bordes redondeados utilizando el atributo o propiedad border-radius, el cual define la curvatura que debe tener el borde del elemento.
Vamos a ver un ejemplo (que acabo de poner en marcha en la página principal de esta web): imágenes con un borde redondeado. Para ello, y ya que las imágenes de WordPress tienen su propia clase, he creado una regla CSS personalizada en para crear un id (que no interfiera con la clase de la imagen de WordPress) el cual he llamado en cada una de las imágenes d ela portada de Indaga.net. El código CSS es el siguiente:
#redondeado
{
border: 2px solid orange;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
padding: 3px;
}Luego, simplemente he añadido el id a cada una de las imágenes que tengo en la portada y que ‘ilustran’ a cada una de las categorías del directorio y/o blog. Pongo un ejemplo (en negrita la ‘inclusión del id #redondeado):
<div class="container2">
<div class="item2 una">
<h2 style="text-align: center;">
<strong>
<a href="https://indaga.net/secciones/biodiversidad/">
Biodiversidad
</a>
</strong>
</h2>
<img id="redondeado"
class="aligncenter wp-image-3641 size-full"
title="Biodiversidad - Indaga.net"
src="https://indaga.net/wp-content/uploads/2022/03/biodiversidad-1.jpg"
alt="biodiversidad" width="250"
height="120" />Con este código CSS se consigue que los elementos con el id redondeado tengan un borde color naranja (orange) de 2 píxeles de grosor, y esquinas redondeadas a 7 píxeles y un margen o padding (top, right, bottom, left; como si siguieramos el sentido de las agujas de un reloj) de 3 píxeles, los div o, eneste caso, las imágenes con el id “redondeado”, tengan un borde redondeado en las esquinas de radio de 7 píxeles.
Hay que fijarse en el uso de los atributos -moz-border-radius y -webkit-border-radius, que sirven para lo mismo, pero en navegadores basados en motores de Mozilla y WebKit, respectivamente.
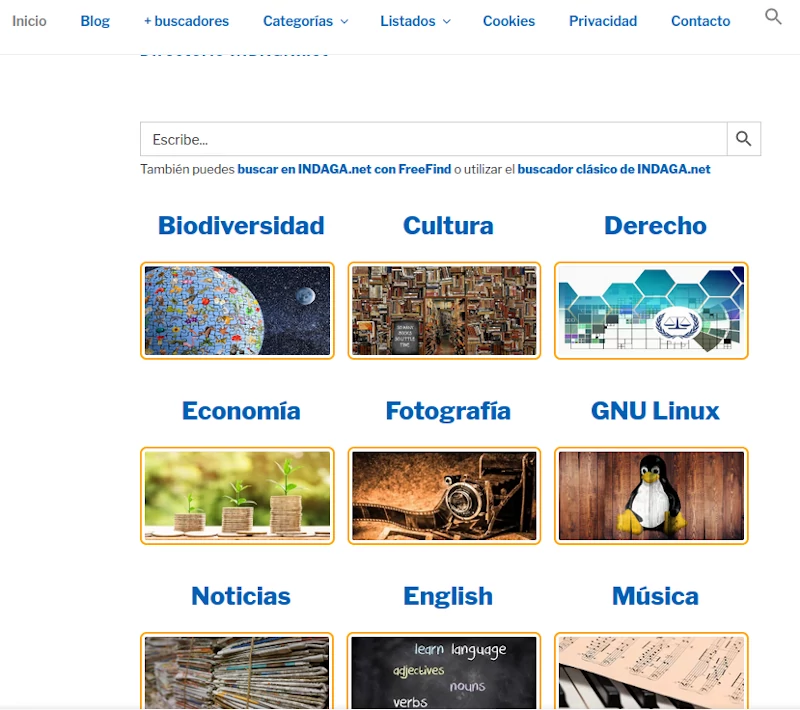
Y este es el resultado:
+ sobre la propiedad border-radius:
CSS border-radius Property (W3Schools)
border-radius (Resources for Developers, by Developers)
NOTA sobre la propiedad padding en CSS:
La propiedad CSS padding establece el espacio de relleno requerido por todos los lados de un elemento. El área de padding es el espacio entre el contenido del elemento y su borde (border). No se permiten valores negativos. La propiedad padding es un atajo para evitar la asignación de cada lado por separado (padding-top, padding-right, padding-bottom, padding-left). Fuente: https://developer.mozilla.org/es/docs/Web/CSS/padding
P.D. ¿Y sirve para otros elementos? Sí, por supuesto. Ejemplo de párrafo con el id “redondeado”:
Esto es un párrafo con el id redondeado
Código HTML:
<p id="redondeado">
Esto es un párrafo con el id redondeado
</p>