CSS3 nos permite crear bordes redondeados utilizando el atributo o propiedad border-radius, el cual define la curvatura que debe tener el borde del elemento.
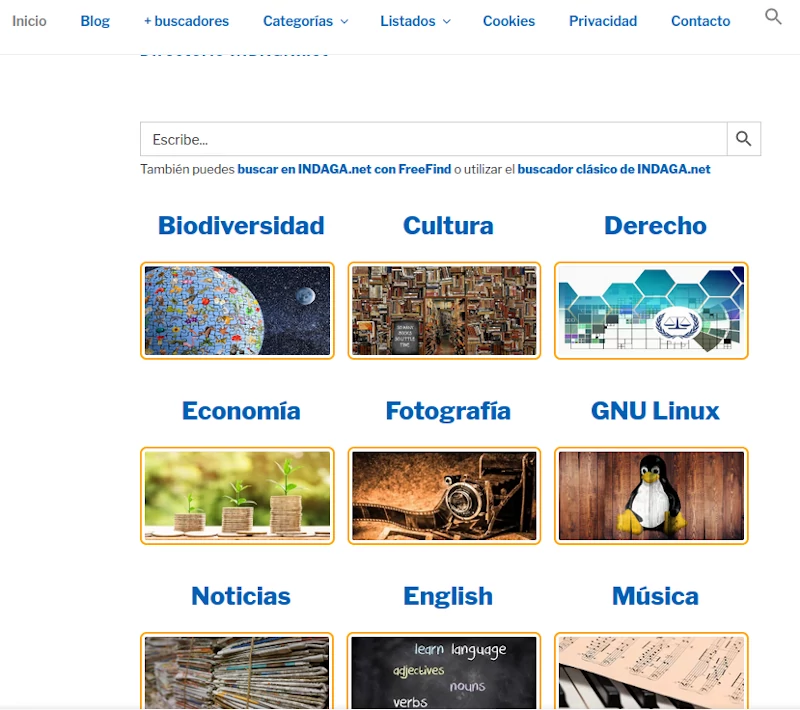
Vamos a ver un ejemplo (que acabo de poner en marcha en la página principal de esta web): imágenes con un borde redondeado. Para ello, y ya que las imágenes de WordPress tienen su propia clase, he creado una regla CSS personalizada en para crear un id (que no interfiera con la clase de la imagen de WordPress) el cual he llamado en cada una de las imágenes d ela portada de Indaga.net. El código CSS es el siguiente:
#redondeado
{
border: 2px solid orange;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
padding: 3px;
}Continuar leyendo “Bordes redondeados en capas o imágenes con CCS3”