Valencia, 28/01/2017, G.B.
Hace un par de semanas empecé a tener problemas a la hora de actualizar productos en una tienda online bajo la famosa plataforma de e-commerce PrestaShop. Le dí vueltas y más vueltas, pero no había forma de que se actualizaran los cambios en los productos. Lo peor es que luego me dí cuenta de que tampoco podía crear productos nuevos.
Grabar la terminal con Peek y guardar como un gif animado
Valencia, 15/01/2017, G.B.
Peek es una herramienta de código abierto, escrito en Vala por el aleman Philipp Wolfer, que permite grabar la terminal y generar un gif animado de lo que realizamos en ella.
The new release of Peek, the simple screen recorder for animated GIFs, improves the user experience when finishing the recording and brings some important fixes if Peek was installed into locations other than /usr. Also Peek is now translated into 11 languages.
Lo cierto es que me apetece mucho probar el programa Peek y utilizarlo para ejemplos de este mismo blog, LinuxAll. Adjunto el gif animado del artículo del blog desdelinux:
Yo no he podido hacerlo siguiendo las instrucciones del artículo (todas las opciones!) porque la arquitectura de mi PC (amd64) no es válida para la versión del programa, pero seguro que vosotros podréis. Yo insistiré desde otro PC Intel y reportaré. Hasta pronto!
Cambiar el orden de arranque en sistemas duales con Ubuntu
Post recuperado de LinuxAll…
Valencia, 11/12/2016, G.B.
Para cambiar el orden de arranque cuando tenemos instalado el gestor de arranque Grub2, podemos hacerlo vía terminal o consola; no hay otra opción si utilizamos una distro Linux que ya no se actualiza, como la mencionada Ubuntu 10.04. Estos son los pasos a seguir:
1) Abrir la terminal o consola (podemos hacerlo con la secuencia de teclas Control + Alt + T):
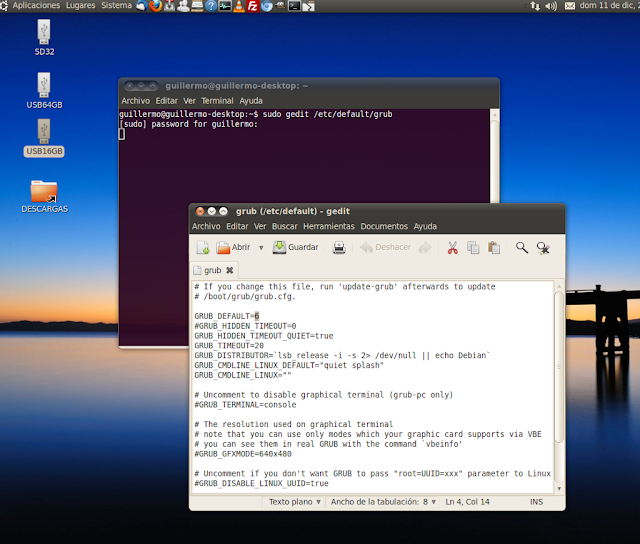
2) Tecleamos la siguiente orden como superusuario: sudo gedit /etc/default/grub
Con ello abriremos el archivo de configuración de arranque de Grub con el editor gedit (podemos utilizar el que más nos guste). Este es el mío (ya modificado):
# If you change this file, run ‘update-grub’ afterwards to update
# /boot/grub/grub.cfg.
GRUB_DEFAULT=6
#GRUB_HIDDEN_TIMEOUT=0
GRUB_HIDDEN_TIMEOUT_QUIET=true
GRUB_TIMEOUT=20
GRUB_DISTRIBUTOR=`lsb_release -i -s 2> /dev/null || echo Debian`
GRUB_CMDLINE_LINUX_DEFAULT=”quiet splash”
GRUB_CMDLINE_LINUX=””
# Uncomment to disable graphical terminal (grub-pc only)
#GRUB_TERMINAL=console
# The resolution used on graphical terminal
# note that you can use only modes which your graphic card supports via VBE
# you can see them in real GRUB with the command `vbeinfo’
#GRUB_GFXMODE=640×480
# Uncomment if you don’t want GRUB to pass “root=UUID=xxx” parameter to Linux
#GRUB_DISABLE_LINUX_UUID=true
# Uncomment to disable generation of recovery mode menu entries
#GRUB_DISABLE_LINUX_RECOVERY=”true”
# Uncomment to get a beep at grub start
#GRUB_INIT_TUNE=”480 440 1″
La línea que debemos cambiar es en donde aparece GRUB DEFAULT= y un número que empieza en cero, equivalente al sistema operativo que arrancará en primer lugar por defecto. Si hemos visto cuál es el orden de los sistemas operativos y opciones de arranque que aparece en la pantalla de inicio, contaremos (empenzando por cero, repito) y pondremos la cifra del sistema que queramos que sea el de arranque por defecto (DEFAULT). En mi caso es el séptimo listado, por lo que cambiaré el 0 a 6 en la línea, quedando GRUB DEFAULT=6.
También podemos cambiar el tiempo de espera hasta que se inicia el sistema operativo por defecto. Los valores son en segundos (GRUB TIMEOUT=). Yo lo he cambiado a 20, como podéis ver en las líneas de código de arriba (subrayado en amarillo).
3) Actualizamos el archivo de configuración con la siguiente orden: sudo update-grub y listo! Dejo una captura de pantalla al respecto:
Cuidado con los cambios de URLs amigables en PrestaShop
Post recuperado de KnowHow…
Con la eliminación de la repetición de la URL amigable a los buscadores y la restauración del nombre original del la página de pedido (order.php) se solucionó el problema. Así de fácil. Hasta pronto!
Macros en Libreoffice Base
Un post incompleto, por ahora…
Post recuperado de KnowHow…
Valencia, 27/10/2016, G.B.
Adjunto -para mí- una serie de macros de LibreOffice Base, la alternativa gratuita a Microsoft Access, para abrir y cerrar formularios a través de un botón. Volveré sobre este post para explicarlo con más calma y detalle; ahora es simplemente para que no se me olvide.
Aquí van los códigos VBScript de las macros en LibreOffice Base, el gestor de bases de datos libre de LibreOffice:
BOTÓN PARA ABRIR FORMULARIO1
REM ***** BASIC *****
Sub OpenForm_FORMULARIO1
const sNewDocumentName=”FORMULARIO1″
oNewFormDocument=ThisDatabaseDocument.FormDocuments.getbyname(sNewDocumentName).open
End Sub
REM ***** BASIC *****
Sub CloseForm_FORMULARIO1
const sNewDocumentName=”FORMULARIO1″
oNewFormDocument=ThisDatabaseDocument.FormDocuments.getbyname(sNewDocumentName).close
End Sub
Solución fallo editor visual en WordPress (tinymce)
Valencia, 22/10/2016, G.B.
Hace un par de días volví a encontrarme con un error en una web bajo WordPress, en concreto un fallo en el editor visual del CMS. El problema es que no se cargaba el editor visula, solo el editor de texto o HTML.
Solución sencilla: Editamos nuestro wp-config.php y añadimos la siguiente línea
‘define(‘CONCATENATE_SCRIPTS’, false );‘
//LINEA ANTERIOR
if ( !defined(‘ABSPATH’) )
define(‘ABSPATH’, dirname(__FILE__) . ‘/’);//LINEA A AÑADIR
define(‘CONCATENATE_SCRIPTS’, false );
Vuelve el SEO…
Una e-reflexión… y aprovecho para subir otra imagen de la NASA…
 |
| Fuente imagen: http://apod.nasa.gov/apod/ap160418.html |
Valencia, 13/10/2016, G.B.
Las redes sociales han supuesto un punto de inflexión, un cambio radical, pero basarlo todo en ellas sospecho que es un error, un pan de hoy para hambre de mañana. ¿Por qué? Pues porque en general no nos pertenecen, pertenecen a empresas privadas con intereses claros.
En mi opinión -y creo que en la de muchos- el SEO es una de las bases de la Red, junto con el también casi denostado HTML y los protocolos propios de Internet, las ‘entrañas’ de la web. Y eso, aunque debe mejorar con el tiempo, no tendría que desaparecer de la noche a la mañana, de la misma forma en que no desaparece nuestro alfabeto o nuestra gramática, aunque vaya evolucionando con el paso de los años, poquito a poco.
P.D. Aprovecho al temática cósmica de la imagen para insertar este vídeo que no hace falta presentar…
URL de visualización móvil en webs bajo Blogger
Post recuperado de KnowHow…
- URL web raíz: http://dominio.com/?m=1, donde dominio.com es la dirección de tu web en Blogger o el dominio personalizado. Ejemplo de este mismo blog: http://knowhow.indaga.net/?m=1
- Página web: http://dominio.com/AÑO/MES/TÍTULO_DE_LA_PÁGINA.html?m=1Ejemplo de este mismo blog: http://knowhow.indaga.net/2016/08/redirigir-paginas-de-idiomas-en-prestashop-con-htaccess.html?m=1
Navegador de ventanas Avant para Ubuntu Linux
Post recuperado de KnowHow…
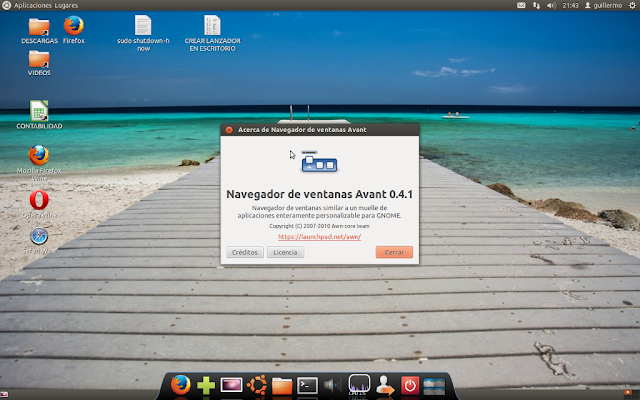
Bajo el entorno de ventanas Gnome Panel, en Ubuntu 12.04
Continuando con la personalización de sistemas Ubuntu Linux, quiero comentar una pequeñas pero potente aplicación gratuita que mejorará en mucho nuestra experiencia de usuario en distros Ubuntu.
No sé si sirve para todas las versiones de la distro, pero para Ubuntu 12.04, y junto al entorno de ventanas Gnome Panel, mejorará tu entorno utilizando un lanzador, muelle de aplicaciones o launchpad al estilo Mac muy personalizable. La aplicación se llama Awn, y puedes descargarla e instalarla automáticamente desde el Centro de software de Ubuntu, categoría Accesorios:
Navegador de ventanas similar a un muelle de aplicaciones enteramente personalizable para GNOME. Copyright (C) 2007-2010 Awn-core team
– Preferencias
– Gestor de tareas
– Miniaplicaciones
– Temas
– Avanzado
Dejo algunas capturas de pantalla al respecto:
Utilizar el entorno Gnome clásico en Ubuntu 12 y superiores
Post recuperado de KnowHow…
Valencia, 13/08/2016, G.B.
Hace un par de días probé a utilizar -por pura casualidad- el entorno clásico de Ubuntu 10.04, es decir, el entorno de ventanas Gnome 2.0 en un Ubuntu 12.04. El PC que utilizo es un Pentium 4 a 32 bits, un PC ‘viejecito’, de segunda mano y reciclado.
Con Ubuntu 12.04 y su entorno Unity el PC iba lento, no parecía que estuviera utilizando una distro Linux. Pero al cambiar de entorno gráfico, utilizando Gnome 2.0 o Gnome clásico, mi PC ‘recuperado’ a vuelto a respirar y funcionar con la misma velocidad de un Ubuntu 10.04 pero con las ventajas de las actualizaciones de Ubuntu 12.04.
Para poder utilizar el entorno de ventanas clásico de Gnome, el Gnome 2.0, simplemente tenemos que instalarlo vía consola o terminal con el siguiente comando:
Continuar leyendo “Utilizar el entorno Gnome clásico en Ubuntu 12 y superiores”
Vulnerabilidades de Windows y Android
Otra e-reflexión, esta vez sobre sistemas libres…
Valencia, 01/08/2016, G.B.
Estas dos últimas semanas, en las cuales no he actualizado este blog personal, me he encontrado con varios PCs y dispositivos móviles (smartphones) totalmente infectados por malware, adware, troyanos y toda la ‘fauna y flora‘ que pupula por la Red de redes. Y todo ello me ha llevado ha reafirmarme que los sitemas operativos basados en Linux, exceptuando Android, son los mejores cn diferencia para trabajar y sentirse más seguro a la hora de navegar.
También sigo comprobando la enorme reticencia de la mayoria de usuarios a probar sistemas libres, monitorizados por una enorme comunidad de expertos y voluntarios; ¿por qué? Pues porque muchas veces el refrán “más vale malo conocido que bueno por conocer” sigue siendo la principal premisa, el principal motivo para la ‘inmovilidad‘, el cambio de sistema operativo o, al menos, la oportunidad de probar caminos distintos.
Solucionar error disposición teclado en Ubuntu Linux
Debo comentar que instalé esa distro de Ubuntu tras probar la última versión y comprobar el bajo rendimiento que daba el PC con un sistema demasiado potente para sus especificaciones técnicas.
Busqué en la Red y probé distintas opciones, después de haber comprobado la configuración del teclado en mi sistema. La solución me la dió un post de Andalinux, una entrada o post titulad Configurar teclado Ubuntu correctamente en castellano. Simplemente tuve que ejecutar (como superusuario o usuario root) el siguiente comando en la Terminal o consola:
sudo setxkbmap -layout ‘es,es’ -model pc105
Con esa sencilla orden de Linux el teclado volvió a funcionar correctamente. Muchas gracias, Andalinux.