Valencia, 10/03/2022, G.B.
Hasta hace poco, no había prestado demasiada atención al formato de imágenes webP. Me daba cuenta de que en la mayoría de los bancos de imágenes era el formato por excelencia,. tenía entendido que era una optimización sobre la optimización de los veteranos formatos de imagen comprimida, pero no me había parado a ver en qué consistía:
WebP (pronunciado «weppy» por los angloparlantes)34 es un formato gráfico en forma de contenedor, que sustenta tanto compresión con pérdida como sin ella. Lo está desarrollando Google, basándose en tecnología adquirida con la compra de On2 Technologies. Como derivado del formato de vídeo VP8, es un proyecto hermano del formato WebM, y está liberado bajo la licencia BSD. Fuente. Wikipedia.
Más tarde, tras buscar en varios sitios y saber qué era exactamente eso de ‘.webp‘ (así de perezoso he sido…), seguía utilizando los formatos de imágenes clásicos para las publicaciones web. Ahora ya he comprobado que puedo guardar cualquiera de esos formatos clásicos (.jpg, .png, etc.) como archivos webP desde el editor de imágenes gratuito Gimp (mi editor multiplataforma y libre de imágenes preferido!). Para ello, tan solo tienes que abrir uno imagen y exportarla al ‘nuevo’ formato webP.
Sé que existen plugins para WordPress para webP, pero a voz de pronto, no me parece que sean muy recomendables, visto la forma en la que ‘trabajan’ y sobre todo por la sobrecarga de ‘trabajo’ en el sitio. Así pues, por ahora me conformo con utilizar Gimp para guardar las mágenes en formato .webp y conseguir así un ahorro más de espacio y carga, lo cual nunca viene mal!
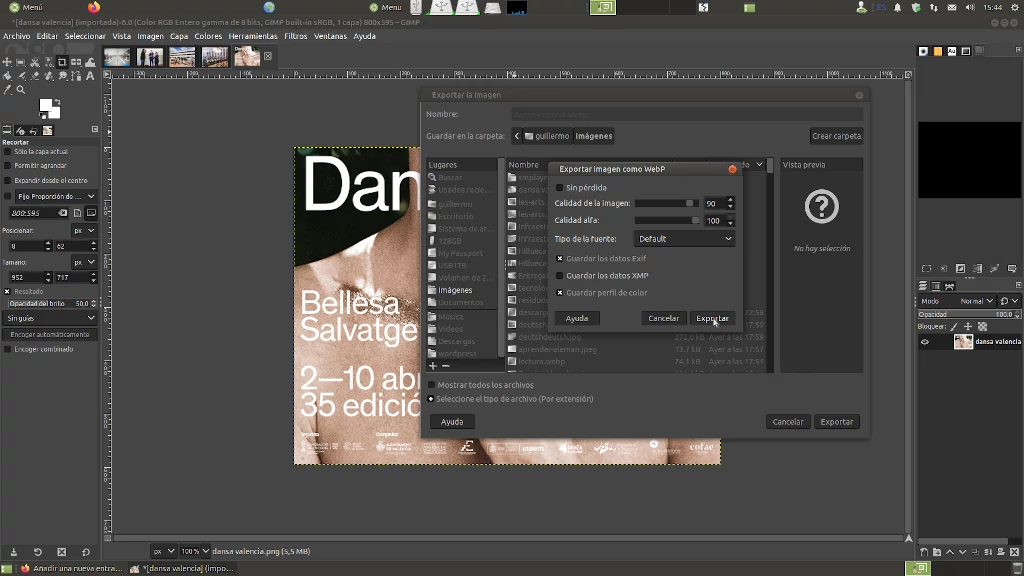
Simplemente abres una imagen en Gimp y la exportas a formato .web con el menú Archivo -> Exportar a -> cambias la extensión a .webp y listo!
Dejo una captura de pantalla del sencillo proceso de convertir una imagen (en este caso una captura de pantalla con formato .png) a .webp: